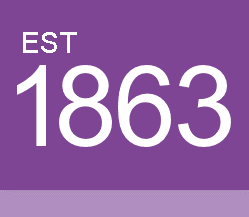
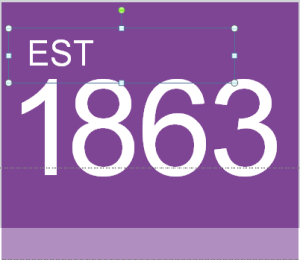
I recently ended up converting some text in a PowerPoint presentation to vector shapes after a major corporation discovered that, of the thousands of employees who were running PowerPoint 2010, there were a few stragglers on 2003 and some of the kerned text (kerned text means the spacing between letters is adjusted) was dropping to the next lined (kerning is lost in PowerPoint 2003) Figure 1 shows the original design. Figure 2 shows what happens when someone using PowerPoint 2003 opens the file.
Converting the text to vector shapes allowed us to keep the same kerning instead of forcing us to adjust it (and not look as good) for the few that were on PowerPoint 2003.
Did you know that you can use PowerPoint to create vector shapes using a built-in PowerPoint tool? It’s call Merge Shapes. Merge Shapes first showed up in PowerPoint 2010, but was brought to a new level in PowerPoint 2013 when it added the “Fragment” feature. Fragment Shapes allows up to break up text into individual vector graphics.
Here’s how.

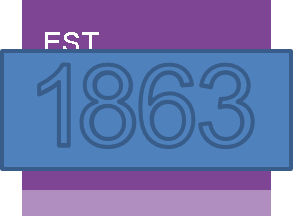
Step 5
In PowerPoint 2013, go to the Drawing Tools tab in the Ribbon > Insert Shapes > Merge Shapes (More) > Fragment

Step 7
Remove the borders and change Fill color. Use Shape Union (see image in Step 5) if you want to combine each shape into a single shape
Kudos to PowerPoint MVP, Geetesh Bajaj for uncovering this little trick (little trick with enormous possibilities)!








As Sweet Brown would’ve put it, “ain’t nobody got time for that!”
Seriously, it’s 2013 (2014 as I’m writing this) and PPT editing tools are still so unintuitive. Take this task for example, why can’t you just right click on the text object and there’s an option to make it a shape object or even an image object. It’s easy, Microsoft!
Sorry for venting but I’m so tired of going back and forth between the tabs because the simplest tasks had to be done with different tools that’s located so far away from each other, sometimes I simply lost track of my works as I am forced to venture through the ribbons. It’s so goddamn frustrating.
Hello Envy,
I couldn’t agree more. It’s very time consuming, but you end up with better PowerPoint vectors than you would if you imported vector .eps files created in Illustrator (ungroup in PowerPoint a few times to “break up” the eps image). An MVP colleague of mine has offered a little help with the free Convert-Text-to-Outlines add-in. You can find it here. http://i-present.co.uk/free-stuff/free-text-to-outline-powerpoint-add-in/ Now, if we could just get an update of this add-in that allows us to change all text in a PowerPoint presentation at one time…
“Now, if we could just get an update of this add-in that allows us to change all text in a PowerPoint presentation at one time…” Ooooh. That’s some idea Sandra! Would you want to do that for every single character of every shape that contained text across a whole presentation or maybe tag certain elements for conversion?
My first thought, is that I would like it to work something like the current “Replace Fonts” feature in PowerPoint. So, “find Font A and turn it into a vector graphic”. Of course, that means all kerning needs to be done before the conversion or the user would end up spending a lot of time hand kerning. On the other hand, I hadn’t considered your “tag certain elements for conversion.” How about both?
I have a project that I’m working on that might be a good test. Using kinetic text across Windows and iOS platforms. I don’t want to mess with embedding fonts.
I liked the idea of doing something like the standard Replace Fonts feature in PowerPoint so I’ve updated the free add-in to manage a single selected shape or if nothing is selected, it switches to Replace All mode. Enjoy V1.1 🙂
Feedback is always welcome!
You can download the latest version from here:
http://i-present.co.uk/free-stuff/free-text-to-outline-powerpoint-add-in/
Oh, I’m thrilled. I’ll take it for a test drive. Thank you so much!
Not sure why you mention ppt 2010 or 2003 for that matter as this does not work in 2010 version, only 2013. Perhaps you can take the time to test drive your solution to avoid looking a bit incompetent
I will be sure to give you credit for your sleuthing when I correct the typo.
Hello Stirling. I wanted to make sure that you understood that the Merge Shapes tool was available in PowerPoint 2010. It is hidden in “PowerPoint Options.” Here is a link to uncover those options: http://www.presentationwiz.biz/samples/What_Is_Combine_Shapes.pdf.
As stated in this blog, however, the Fragment option (and to your point) was not included in PowerPoint until 2013.
I’m not sure if Sterling is referring to the pptwiz tutorial above or the Text-To-Outline add-in we built but just to clarify for the add-in : (a) we clearly state on our free download page in three places that the it works with PowerPoint 2013 only and (b) it only works with 2013 because this is the first version in which Microsoft added the necessary API for programmers in order to make it work, even if Merge Shapes was first introduced in the UI (User Interface) in 2010. Finally, we moved the free add-in to a new site here : http://youpresent.biz/free-stuff/free-text-to-outline-powerpoint-add-in/
Thanks, Jamie!
[…] If you plan on using a Font that is not standard to Windows or Mac, you’ll need to either save it as an image (Cut > Paste Special > PNG) or convert the text to a shape. You can do that by following steps in this tutorial. […]
Thank you so much with this tips i saves me a lot of time